API specification: Difference between revisions
No edit summary |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | <div class="noautonum">__TOC__</div> | ||
== Demonstration high level architecture == | == Demonstration high level architecture == | ||
| Line 27: | Line 27: | ||
== Start oneM2M platform instance== | == Start oneM2M platform instance== | ||
__TOC__ | |||
The oneM2M platform is available on folder “oneM2M Platform” | The oneM2M platform is available on folder “oneM2M Platform” | ||
| Line 43: | Line 44: | ||
Open the following URL in your browser to access the oneM2M platform web interface: | Open the following URL in your browser to access the oneM2M platform web interface: | ||
https://127.0.0.1:8080/webpage | https://127.0.0.1:8080/webpage | ||
[[File:Login.png]] | [[File:Login.png]] | ||
Enter "Cae-admin" as originator then click on “connect”. | Enter "Cae-admin" as originator then click on “connect”. | ||
[[File:Resource-tree.png]] | [[File:Resource-tree.png]] | ||
| Line 63: | Line 66: | ||
[[File:Board-plan.png]] | [[File:Board-plan.png]] | ||
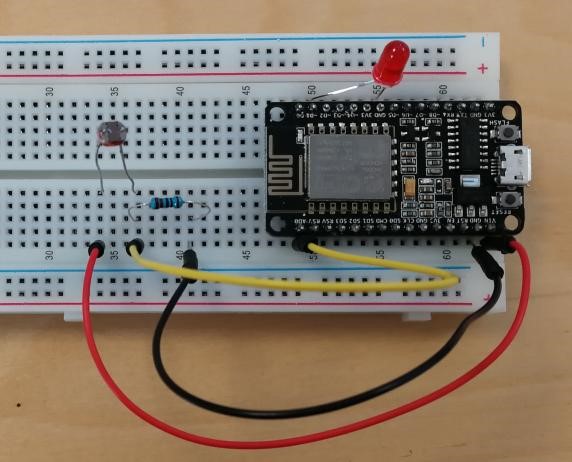
Real wiring: | Real wiring: | ||
[[File:Real-wiring. | |||
[[File:Real-wiring.jpg]] | |||
===Download and install arduino IDE=== | ===Download and install arduino IDE=== | ||
| Line 80: | Line 85: | ||
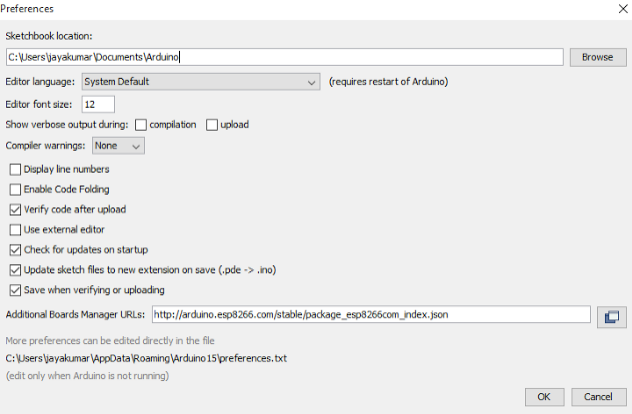
[[File:Arduino-ide.png]] | [[File:Arduino-ide.png]] | ||
copy the below code in the Additional boards Manager | copy the below code in the Additional boards Manager | ||
http://arduino.esp8266.com/stable/package_esp8266com_index.json | http://arduino.esp8266.com/stable/package_esp8266com_index.json | ||
click OK to close the preference Tab. | click OK to close the preference Tab. | ||
After completing the above steps , go to Tools and board, and then select board Manager | After completing the above steps , go to Tools and board, and then select board Manager | ||
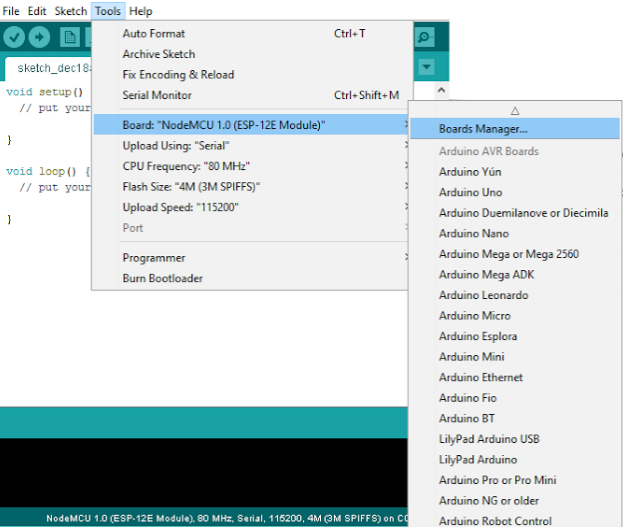
[[File:Arduino-ide2.png]] | [[File:Arduino-ide2.png]] | ||
| Line 104: | Line 114: | ||
[[File:Arduino-ide4.png]] | [[File:Arduino-ide4.png]] | ||
Select the zip folder “Timer-master.zip” then confirm. | Select the zip folder “Timer-master.zip” then confirm. | ||
| Line 128: | Line 139: | ||
[[File:Compiliation.png]] | [[File:Compiliation.png]] | ||
===Upload the oneM2M sketch to Nodemcu board.=== | ===Upload the oneM2M sketch to Nodemcu board.=== | ||
| Line 134: | Line 146: | ||
Click on upload button [[File: | Click on upload button [[File:Button2.png]] to upload the sketch to the nodemcu board . | ||
Upload output: | Upload output: | ||
[[File:Compiliation2. | [[File:Compiliation2.png]] | ||
===Debug the code execution using serial monitor=== | ===Debug the code execution using serial monitor=== | ||
| Line 147: | Line 160: | ||
Then after opening the Serial Monitor select 115200 from the drop-down list. | Then after opening the Serial Monitor select 115200 from the drop-down list. | ||
[[File:Monitor.png]] | |||
[[File:Monitor.png]] | |||
| Line 153: | Line 167: | ||
You should see “mydevice1” Application Entity resource with “luminosity” an “led” containers created on the oneM2M resource tree. | You should see “mydevice1” Application Entity resource with “luminosity” an “led” containers created on the oneM2M resource tree. | ||
[[File:Resource-tree2.png]] | [[File:Resource-tree2.png]] | ||
| Line 170: | Line 184: | ||
[[File:Console2.png]] | [[File:Console2.png]] | ||
===Check IoT application resource on oneM2M web interface=== | ===Check IoT application resource on oneM2M web interface=== | ||
| Line 179: | Line 194: | ||
==Demonstration== | ==Demonstration== | ||
If you hide the luminosity sensor with your hand for few seconds, you should see the led switched ON by the monitoring application and vice versa. | If you hide the luminosity sensor with your hand for few seconds, you should see the led switched ON by the monitoring application and vice versa. | ||
[[File:Final-result.png]] | [[File:Final-result.png]] | ||
Latest revision as of 11:56, 2 March 2018
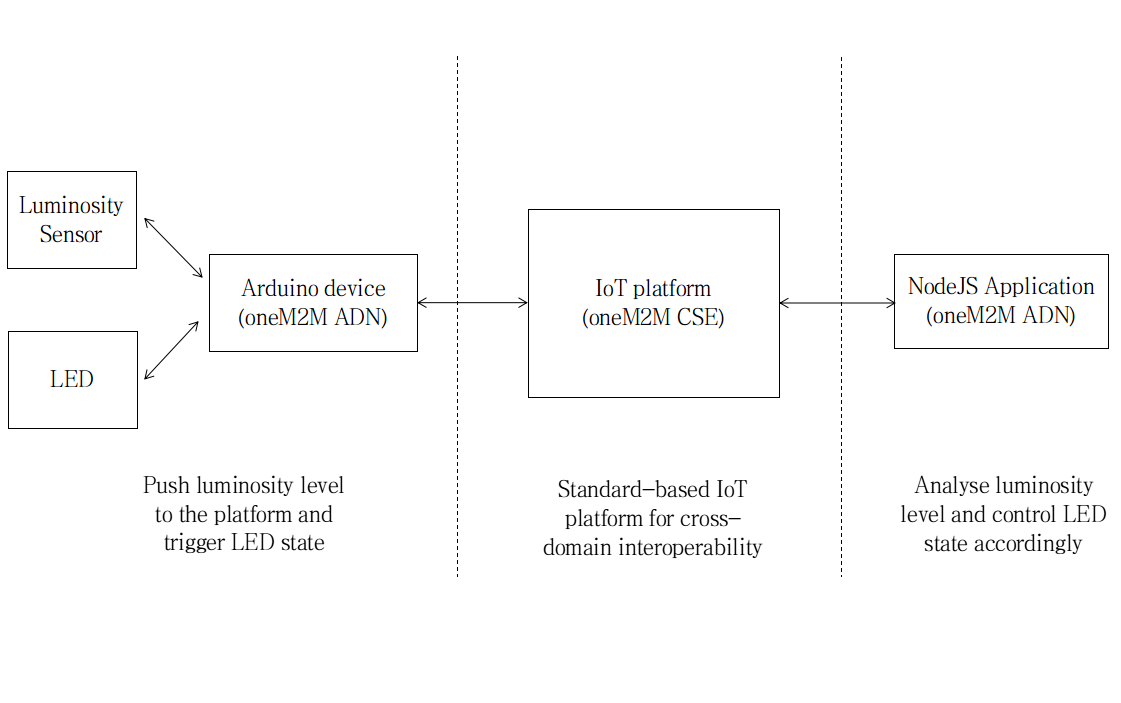
Demonstration high level architecture
Prerequisites
The following tools are required to run this demonstration.
- JAVA 1.8
- Arduino IDE 1.8.5
- NodeJS
Download the project
Download the oneM2M demo project from Github from the following link:
The project contains the following folders:
- onem2m-platform
- onem2m-device
- onem2m-app
Start oneM2M platform instance
The oneM2M platform is available on folder “oneM2M Platform”
Configure the platform
You can keep the default configuration for a local demonstration. The platform will listen on ports 8080 and 8443. The database is reset after each restart.
If needed, you can change the configuration of the platform by editing the file “configuration/config.ini”.
Start the platform
Start the platform by executing the "start.bat" script on Windows or "start.sh" on Linux and Mac OS.
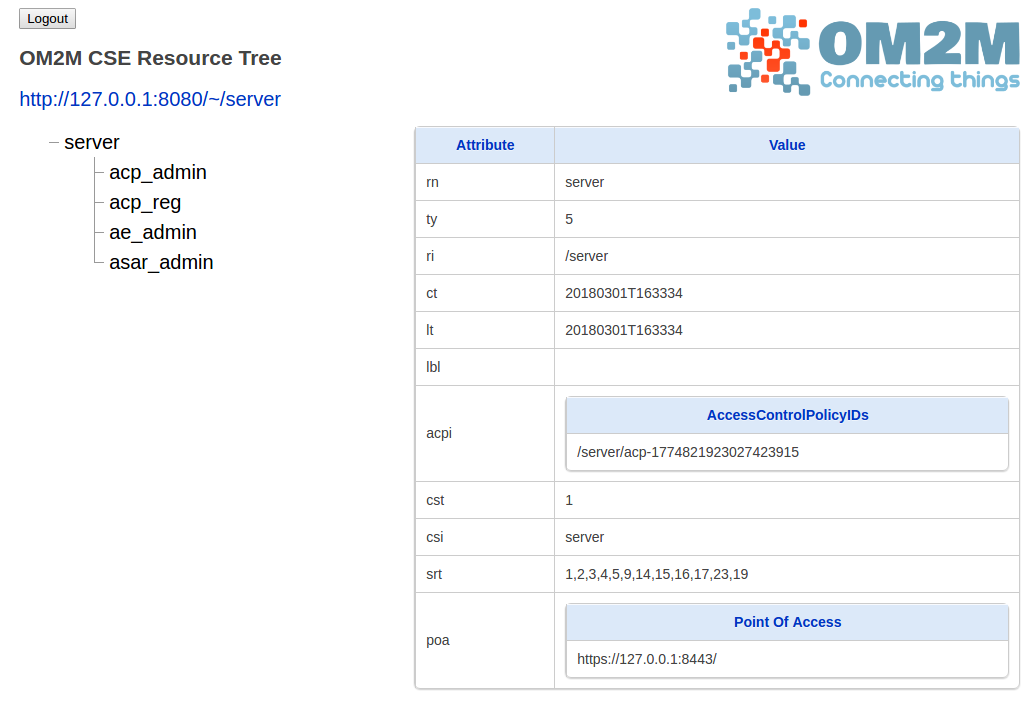
Login to oneM2M web interface
Open the following URL in your browser to access the oneM2M platform web interface: https://127.0.0.1:8080/webpage
Enter "Cae-admin" as originator then click on “connect”.
Connect your IoT Device
The arduino source code and required libraries are available on the folder onem2m-device.
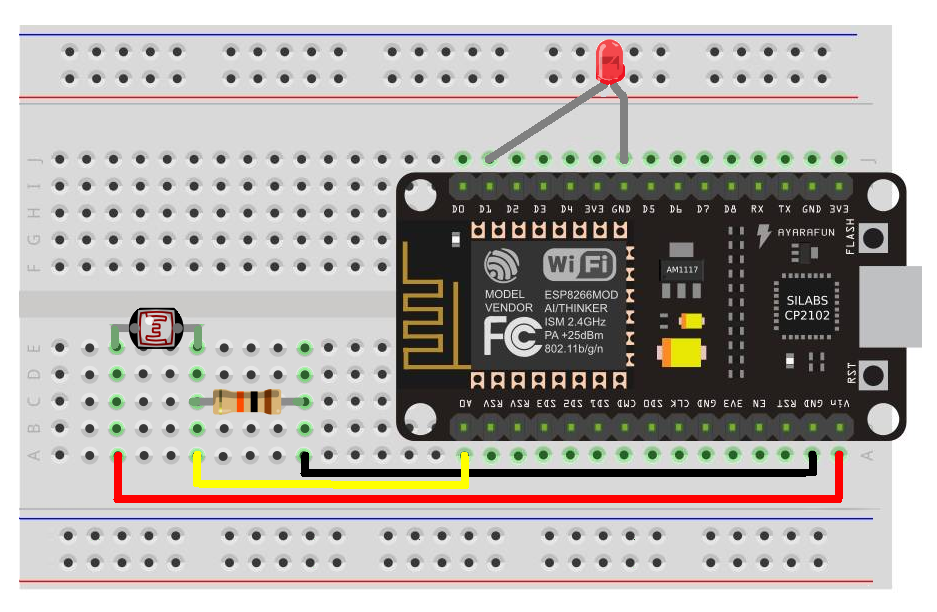
Schematics
- Breadboard
- Nodemcu board
- LED
- Luminosity Sensor
- 1Kohm resistance
Connect the LED and luminosity sensor to the Nodemcu board using:
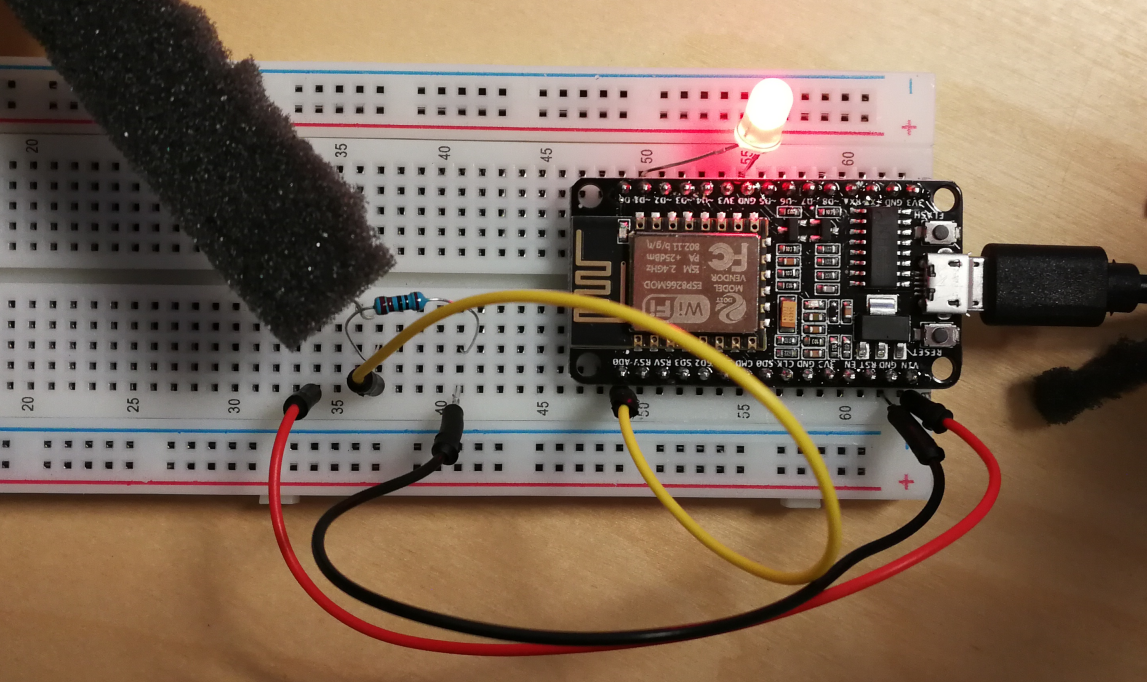
Real wiring:
Download and install arduino IDE
Download and install the Arduino IDE v1.8.5 from the following link: https://www.arduino.cc/en/Main/Software
NB: We don’t recommend to use the Arduino Web Editor for this demonstration because the nodemcu board is not supported.
Add Nodemcu board to Arduino IDE
Firstly open the Arduino IDE Go to files and click on the preference in the Arduino IDE
copy the below code in the Additional boards Manager
http://arduino.esp8266.com/stable/package_esp8266com_index.json
click OK to close the preference Tab.
After completing the above steps , go to Tools and board, and then select board Manager
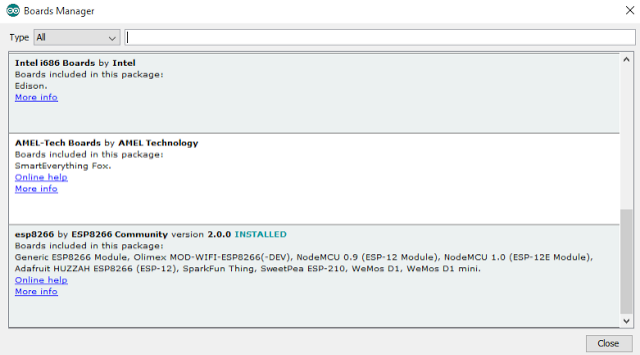
Navigate to esp8266 by esp8266 community and install the software for Arduino.
Once all the above process been completed you are ready to program the nodemcu board with Arduino IDE.
Add Arduino “Timer.h” library
The “Timer.h” library is available on the zip folder “Timer-master.zip”.
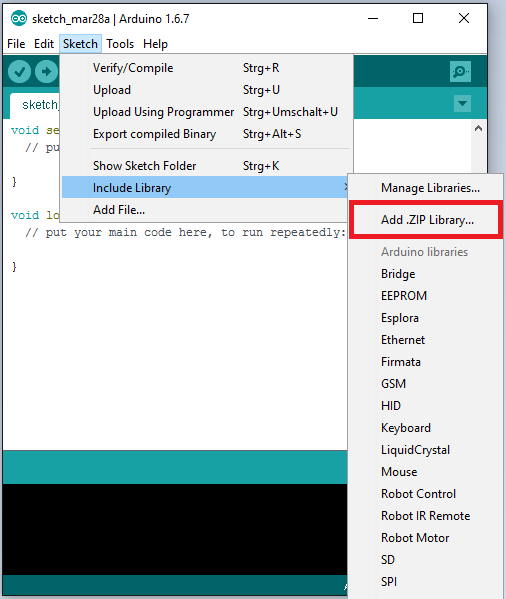
Go to Sketch, and then select “include library”. Chose the “Add .ZIP library” option
Select the zip folder “Timer-master.zip” then confirm.
NB: You don’t have to extract the zip content.
Configure the oneM2M sketch
Open the sketch “onem2m-adn.ino” in your Arduino IDE.
Set your WIFI parameters
- const char* ssid = "XXXXXXXX";
- const char* password = "XXXXXXXX";
Set the IP address of the oneM2M platform
- const char* host = "XXXXXXXX";
Compile the oneM2M sketch
Click on verify button ![]() to compile the sketch.
to compile the sketch.
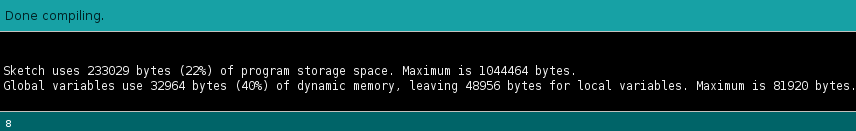
Compilation output:
Upload the oneM2M sketch to Nodemcu board.
Click on upload button ![]() to upload the sketch to the nodemcu board .
to upload the sketch to the nodemcu board .
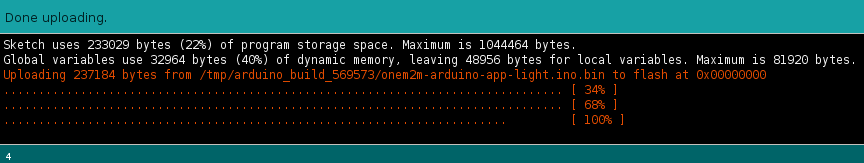
Upload output:
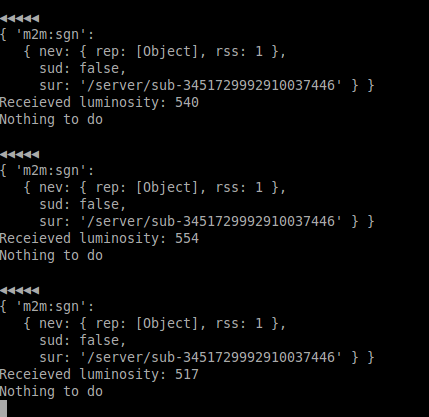
Debug the code execution using serial monitor
Cick on ![]() button to open the Arduino Serial Monitor to display the Nodemcu console.
button to open the Arduino Serial Monitor to display the Nodemcu console.
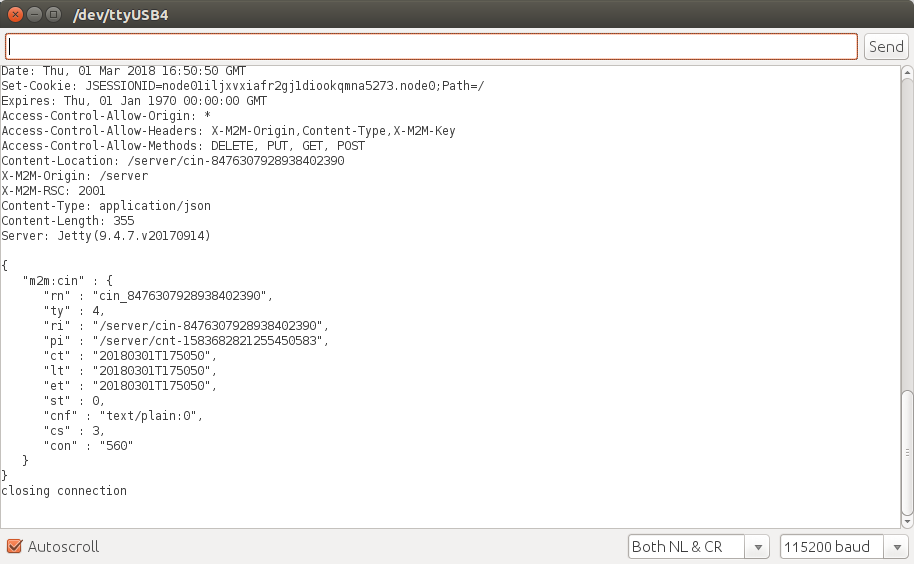
Then after opening the Serial Monitor select 115200 from the drop-down list.
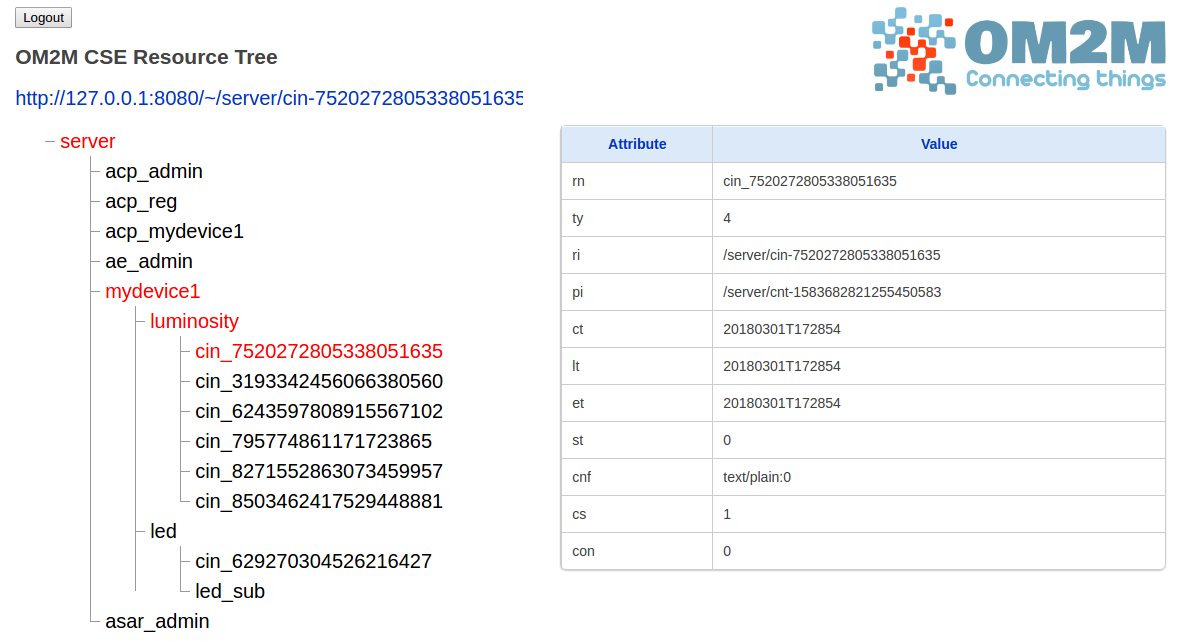
Check IoT device resources on oneM2M web interface
You should see “mydevice1” Application Entity resource with “luminosity” an “led” containers created on the oneM2M resource tree.
Connect your IoT application
The luminosity monitoring application source code is available on the folder onem2m-app
Configure application
Open the file onem2m-monitor.js with a text editor.
Set the IP address of the oneM2M platform. You can keep localhost if you are running the oneM2M platform and the application in the same machine.
Start the application
Start the nodejs oneM2M application using the following command: > node onem2m-monitor.js
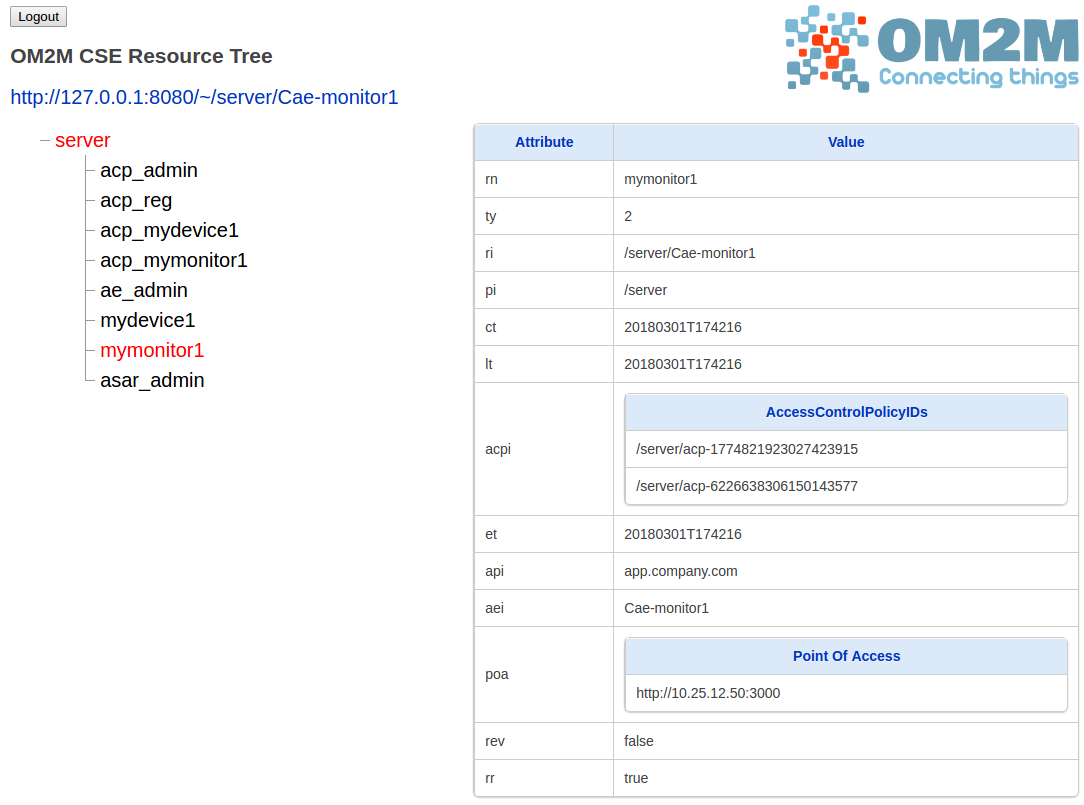
Check IoT application resource on oneM2M web interface
You should see “mymonitor1” Application Entity resource created on the oneM2M resource tree.
Demonstration
If you hide the luminosity sensor with your hand for few seconds, you should see the led switched ON by the monitoring application and vice versa.