Device kit example: Difference between revisions
No edit summary |
No edit summary |
||
| Line 18: | Line 18: | ||
Download the oneM2M demo project from Github from the following link: | Download the oneM2M demo project from Github from the following link: | ||
https://github.com/mbenalaya | https://github.com/mbenalaya/onem2m-demo | ||
The project contains the following folders: | The project contains the following folders: | ||
Revision as of 13:04, 2 March 2018
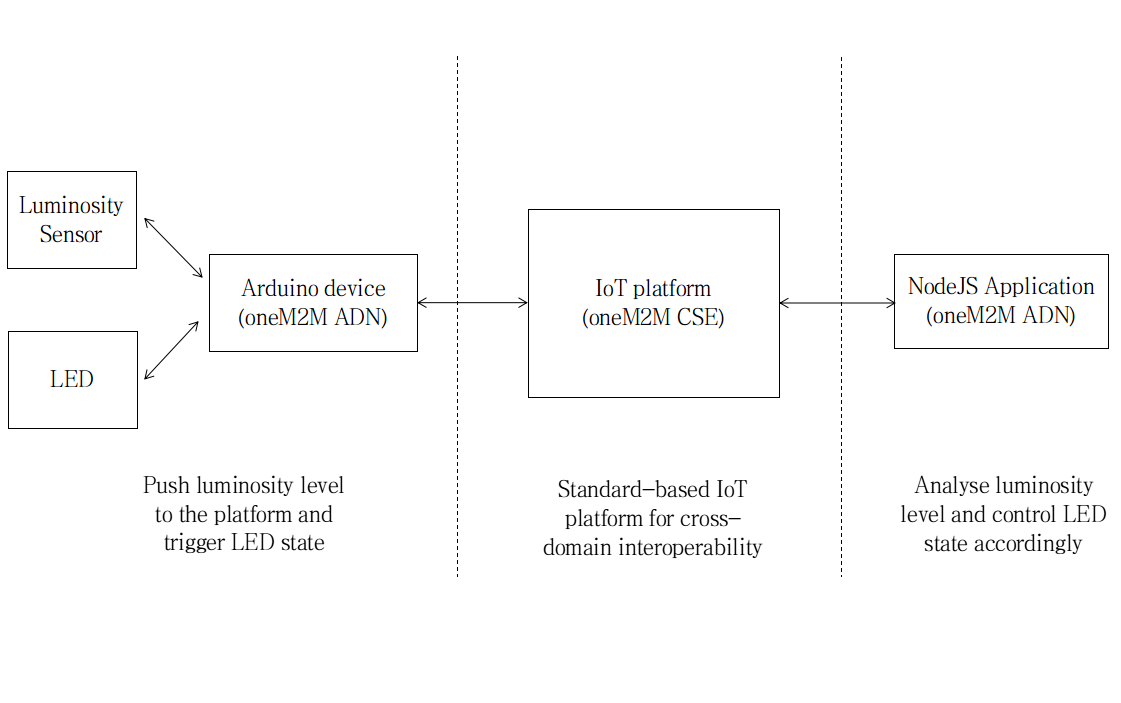
Demonstration high level architecture
Prerequisites
The following tools are required to run this demonstration.
- JAVA 1.8
- Arduino IDE 1.8.5
- NodeJS
Download the project
Download the oneM2M demo project from Github from the following link:
https://github.com/mbenalaya/onem2m-demo
The project contains the following folders:
- onem2m-platform
- onem2m-device
- onem2m-app
Start oneM2M platform instance
The oneM2M platform is available on folder “oneM2M Platform”
Configure the platform
You can keep the default configuration for a local demonstration. The platform will listen on ports 8080 and 8443. The database is reset after each restart.
If needed, you can change the configuration of the platform by editing the file “configuration/config.ini”.
Start the platform
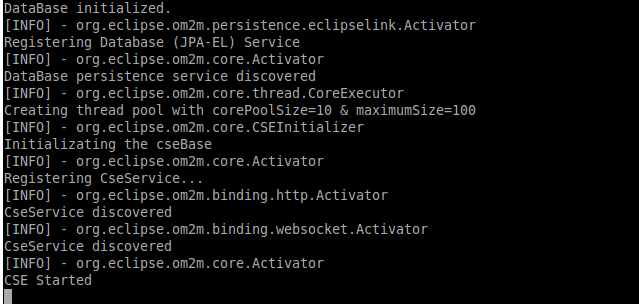
Start the platform by executing the "start.bat" script on Windows or "start.sh" on Linux and Mac OS.
Login to oneM2M web interface
Open the following URL in your browser to access the oneM2M platform web interface: https://127.0.0.1:8080/webpage
Enter "Cae-admin" as originator then click on “connect”.
Connect your IoT Device
The arduino source code and required libraries are available on the folder onem2m-device.
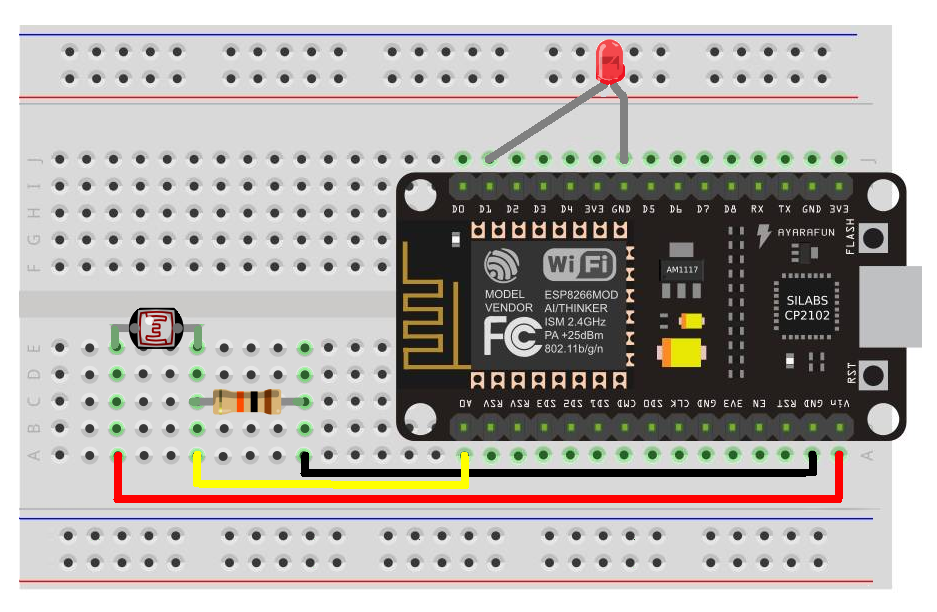
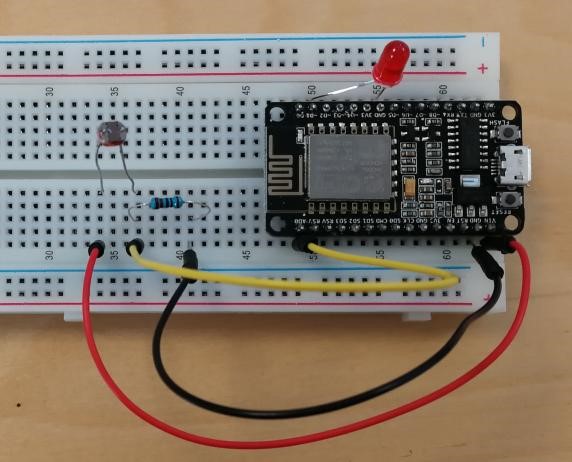
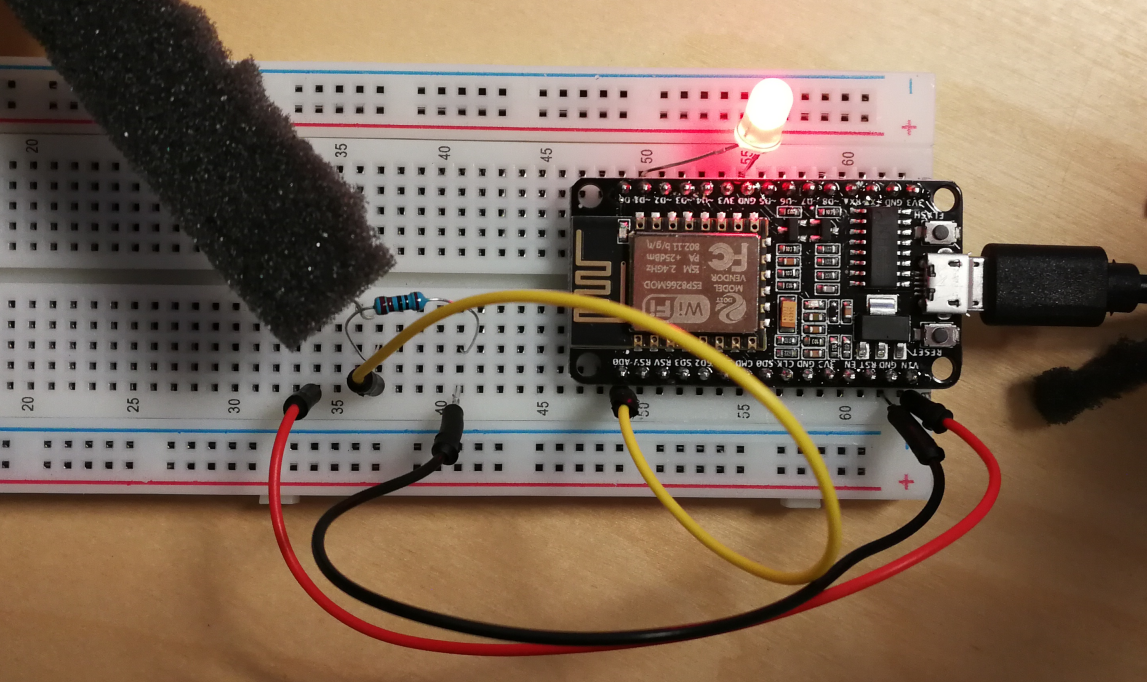
Schematics
- Breadboard
- Nodemcu board
- LED
- Luminosity Sensor
- 1Kohm resistance
Connect the LED and luminosity sensor to the Nodemcu board using:
Real wiring:
Download and install arduino IDE
Download and install the Arduino IDE v1.8.5 from the following link: https://www.arduino.cc/en/Main/Software
NB: We don’t recommend to use the Arduino Web Editor for this demonstration because the nodemcu board is not supported.
Add Nodemcu board to Arduino IDE
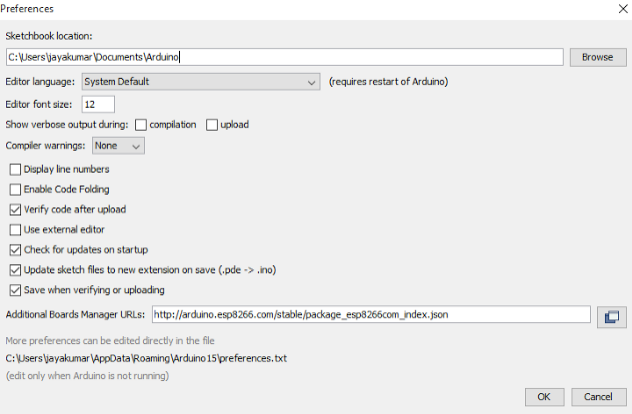
Firstly open the Arduino IDE Go to files and click on the preference in the Arduino IDE
copy the below code in the Additional boards Manager
http://arduino.esp8266.com/stable/package_esp8266com_index.json
click OK to close the preference Tab.
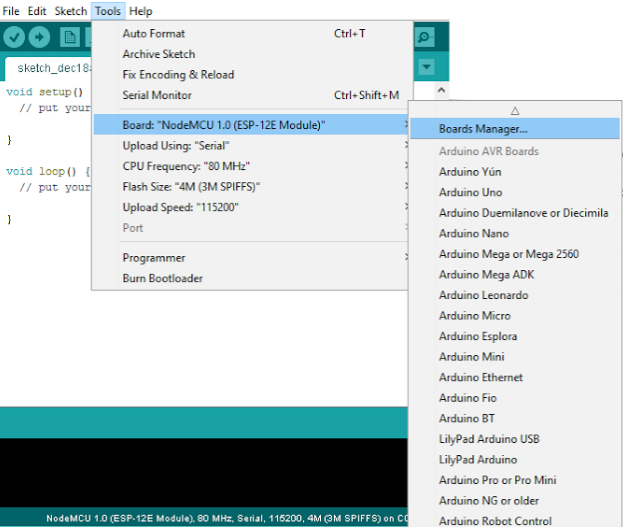
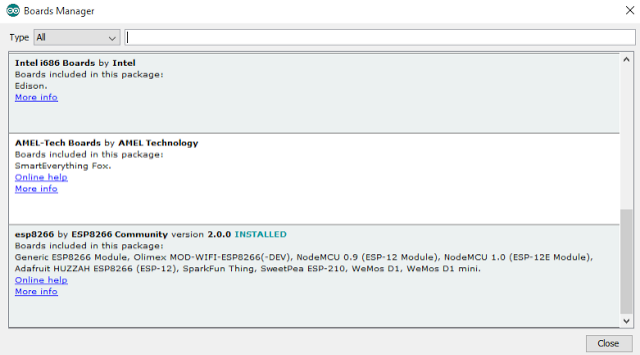
After completing the above steps , go to Tools and board, and then select board Manager
Navigate to esp8266 by esp8266 community and install the software for Arduino.
Once all the above process been completed you are ready to program the nodemcu board with Arduino IDE.
Add Arduino “Timer.h” library
The “Timer.h” library is available on the zip folder “Timer-master.zip”.
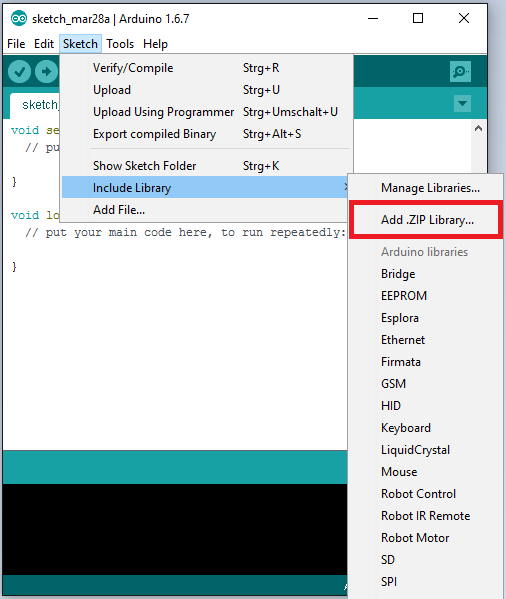
Go to Sketch, and then select “include library”. Chose the “Add .ZIP library” option
Select the zip folder “Timer-master.zip” then confirm.
NB: You don’t have to extract the zip content.
Configure the oneM2M sketch
Open the sketch “onem2m-adn.ino” in your Arduino IDE.
Set your WIFI parameters
- const char* ssid = "XXXXXXXX";
- const char* password = "XXXXXXXX";
Set the IP address of the oneM2M platform
- const char* host = "XXXXXXXX";
Compile the oneM2M sketch
Click on verify button ![]() to compile the sketch.
to compile the sketch.
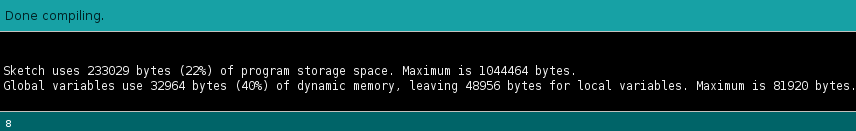
Compilation output:
Upload the oneM2M sketch to Nodemcu board.
Click on upload button ![]() to upload the sketch to the nodemcu board .
to upload the sketch to the nodemcu board .
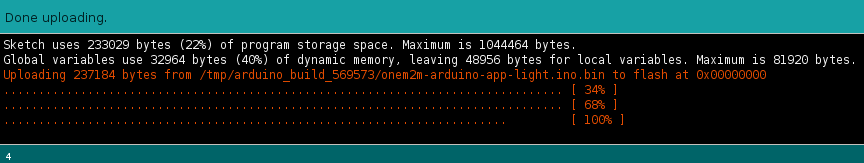
Upload output:
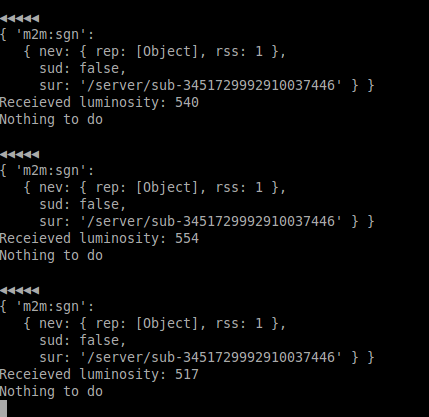
Debug the code execution using serial monitor
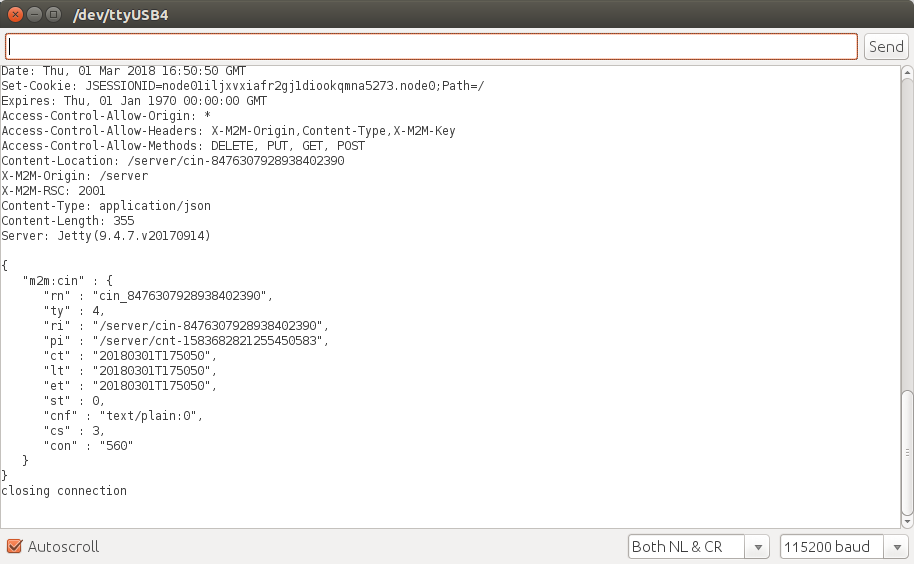
Cick on ![]() button to open the Arduino Serial Monitor to display the Nodemcu console.
button to open the Arduino Serial Monitor to display the Nodemcu console.
Then after opening the Serial Monitor select 115200 from the drop-down list.
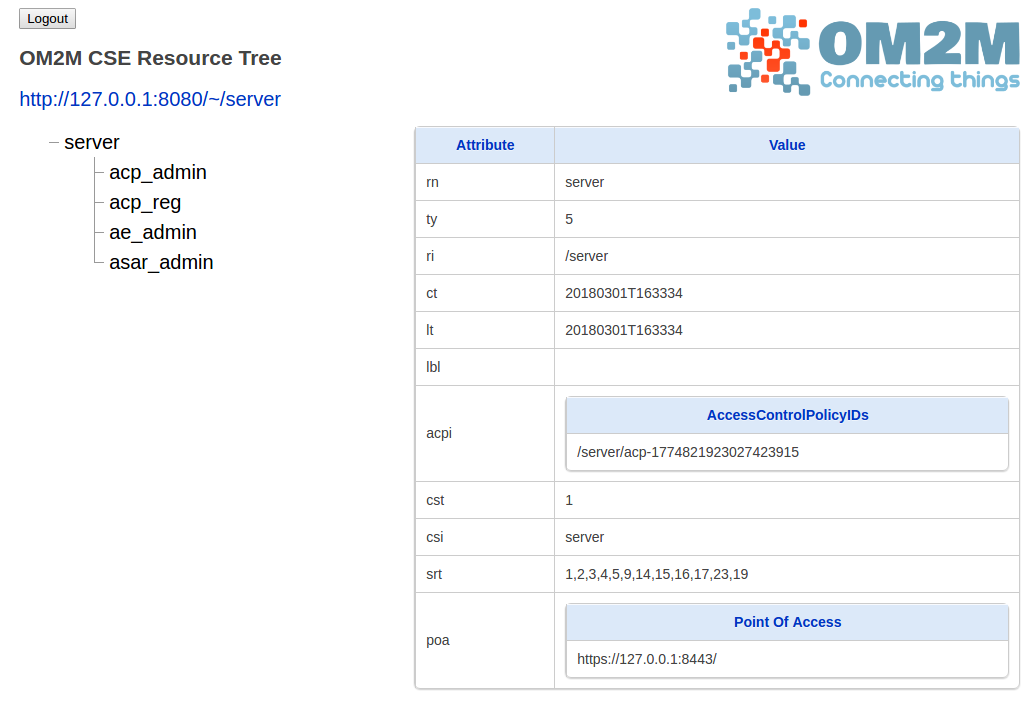
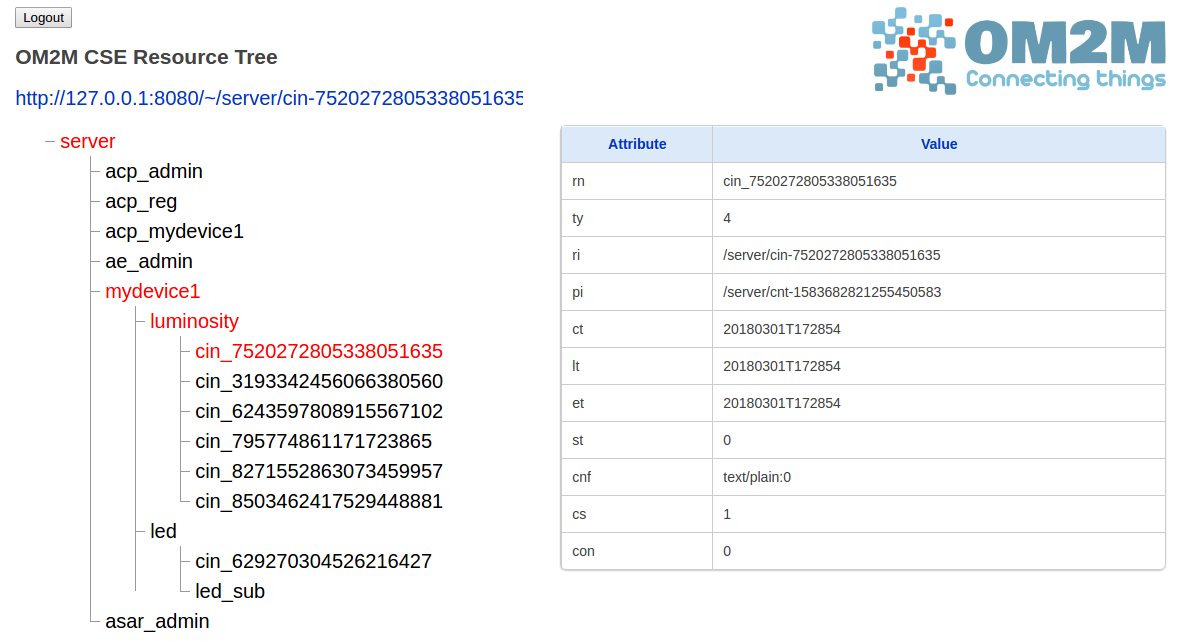
Check IoT device resources on oneM2M web interface
You should see “mydevice1” Application Entity resource with “luminosity” an “led” containers created on the oneM2M resource tree.
Connect your IoT application
The luminosity monitoring application source code is available on the folder onem2m-app
Configure application
Open the file onem2m-monitor.js with a text editor.
Set the IP address of the oneM2M platform. You can keep localhost if you are running the oneM2M platform and the application in the same machine.
Start the application
Start the nodejs oneM2M application using the following command: > node onem2m-monitor.js
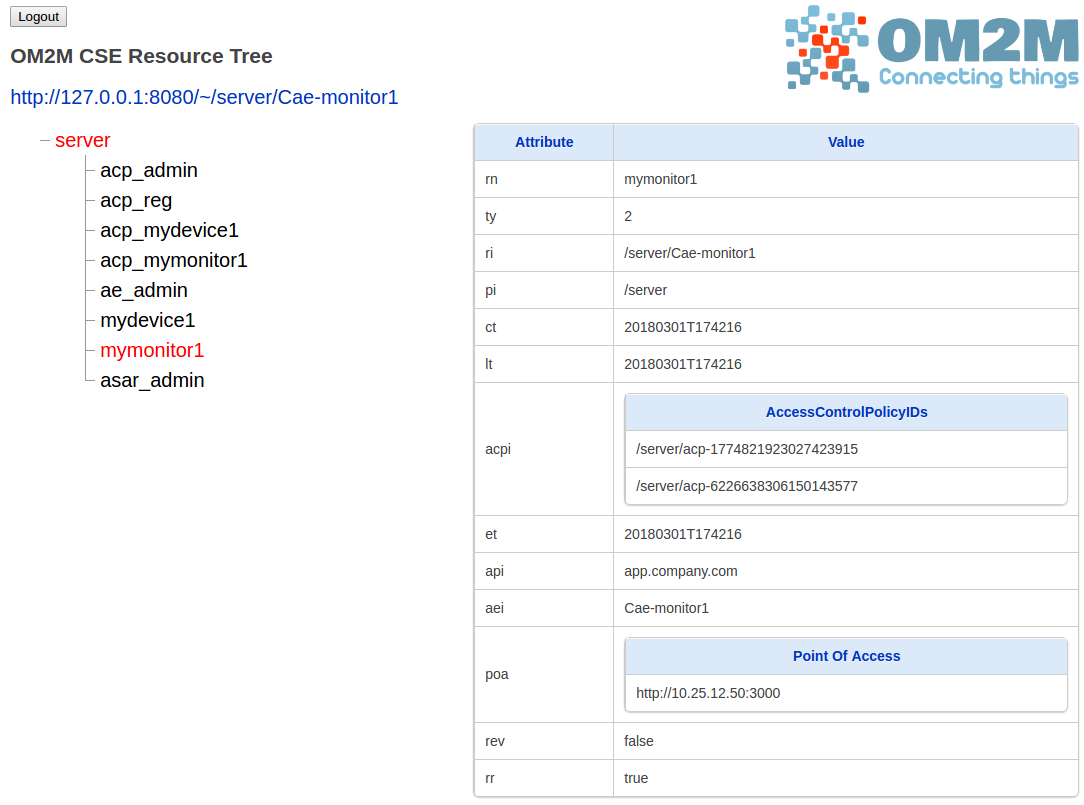
Check IoT application resource on oneM2M web interface
You should see “mymonitor1” Application Entity resource created on the oneM2M resource tree.
Demonstration
If you hide the luminosity sensor with your hand for few seconds, you should see the led switched ON by the monitoring application and vice versa.